Bạn có điều gì đó muốn chia sẻ với thế giới? Đó có phải là một sản phẩm mới và ngoạn mục? Đó có thể là một dịch vụ thật xuất sắc? Bất kể nó là gì, Bạn phải làm cho nó hiển thị, Bạn phải tìm mọi cách để "show" nó ra.
Landing page là một trong những cách như thế, Bạn quảng cáo Google hay Facebook để hướng mọi người vào trang landing page, để thu hút sự chú ý của khách truy cập, giữ chân họ, truyền cảm hứng cho họ, và khiến họ thực hiện hành động mua hàng.
Trong bài viết này, chúng tôi giới thiệu các yếu tố để biến landing page thành bộ máy chuyển đổi khách hàng cao.
Landing page là gì?
Một quan niệm sai lầm phổ biến về landing page là nó giống với trang chủ. Nó chắc chắn là không. Landing page có thể là một phần của trang web hoặc đứng riêng lẻ, nhưng nó luôn có mục đích khác. Các dấu hiệu nổi bật của landing page là:
- Một mục tiêu
- Một thông điệp
- Một form tạo khách hàng tiềm năng, hoặc một nút 'kêu gọi hành động' (CTA).
Nếu một trang không đáp ứng tất cả các yêu cầu này, nó sẽ là bất cứ thứ gì ngoại trừ một trang landing page. Trang landing page có một mục tiêu chuyển đổi duy nhất. Mục tiêu đó phải được xác định rõ ràng trên toàn bộ trang và thuyết phục người dùng nhắm mục tiêu vào các hành động.
Hãy tưởng tượng, Bạn là một người nuôi ong. Bạn bán mật ong trong cửa hàng trực tuyến của trang web của Bạn. Và bây giờ Bạn có một loại mật ong đặc biệt mà Bạn muốn phân phối. Vì vậy, Bạn tạo một trang landing page chính xác cho việc này. Trang landing page này trở thành một phần của trang web của Bạn và có nút kêu gọi hành động (CTA) với dòng chữ như “Mua mật ong ngay bây giờ”.
Bán hàng trực tiếp không phải là mục tiêu chuyển đổi khả thi duy nhất. Tạo khách hàng tiềm năng là một mục tiêu khác của trang landing page. Nó nhằm mục đích thu thập thông tin liên hệ về những người quan tâm hoặc có thể quan tâm đến những gì bạn cung cấp cho họ mặc dù họ không muốn mua bất cứ thứ gì vào lúc này. Trang tạo khách hàng tiềm năng có thể cung cấp ebook miễn phí, đăng ký hội thảo trên web hoặc đơn giản là đăng ký nhận bản tin để đổi lấy thông tin liên hệ.
Bất kể mục đích là gì, toàn bộ thiết kế và nội dung của trang landing page phải tập trung vào việc đạt được mục tiêu chuyển đổi của Bạn. Bạn có thể đạt được nó trong sáu bước, mỗi bước đòi hỏi một số yếu tố nhất định.
1 - Nghiên cứu và phân khúc người dùng
Nếu không hiểu đối tượng mục tiêu của mình, bạn không thể tạo được trang landing page chuyển đổi. Bạn không cố gắng bán mật ong cho những người bị dị ứng với nó, hoặc những người thích mứt. Phân tích sản phẩm của bạn, sau đó xác định đối tượng mục tiêu và các phân khúc của nó. Điều cần thiết là phải điều chỉnh thông điệp và làm cho nội dung của bạn phù hợp với những người chắc chắn sẽ quan tâm đến sản phẩm của bạn. Ở giai đoạn này, bạn phải tạo tính cách người mua và cân nhắc việc cá nhân hóa.
Một người mua. Một nhân vật là chân dung của khách hàng hoàn hảo của bạn: người mà bạn chắc chắn quan tâm đến lời đề nghị của bạn. Chân dung này bao gồm nhân khẩu học, nền tảng chuyên môn và giáo dục, nghề nghiệp, sở thích và thách thức, mối quan tâm và động lực. Bạn có thể tạo tính cách người mua của mình trên cơ sở hồ sơ khách hàng hiện tại của bạn hoặc thông qua một cuộc phỏng vấn với đối tượng mục tiêu. Ngoài ra, các cuộc phỏng vấn cá nhân có thể giúp bạn học cách làm cho một thiết kế lấy con người làm trung tâm hơn.
Với kiến thức này, bạn có thể bắt đầu công việc của mình trên chính trang đích. Xác định xem trang landing page của bạn nhằm mục đích tạo khách hàng tiềm năng hay bán hàng. Để tận dụng được nhiều lợi ích hơn, bạn cũng có thể phát triển sự hiểu biết về cách phân đoạn và cá nhân hóa trang landing page cho các đối tượng mục tiêu khác nhau.
Cá nhân hóa. Một thông báo có liên quan làm tăng cơ hội chuyển đổi của người dùng. Cân nhắc các thông điệp được cá nhân hóa cho các phân khúc khác nhau của đối tượng mục tiêu của bạn ngay ở giai đoạn lập kế hoạch. Bạn có thể nhắm mục tiêu trang đích theo vị trí địa lý, thiết bị, ngành, các tương tác trước đây với trang web của bạn, truy vấn tìm kiếm hoặc lịch sử trình duyệt. Điều đó có nghĩa là bạn cần có các phiên bản sao chép và bố cục khác nhau cho các nhóm đối tượng khác nhau. Một trong những cách để cá nhân hóa trang là triển khai nội dung thông minh.
Nội dung thông minh, còn được gọi là nội dung động, thay đổi tùy thuộc vào phân khúc mà khách truy cập thuộc về và hiển thị các phiên bản văn bản khác nhau tùy thuộc vào người truy cập vào nội dung đó. Một số công cụ tạo trang đích có sẵn như Unbounce, Instapage hoặc Lander có các công cụ cá nhân hóa như vậy, bao gồm thay thế văn bản động.

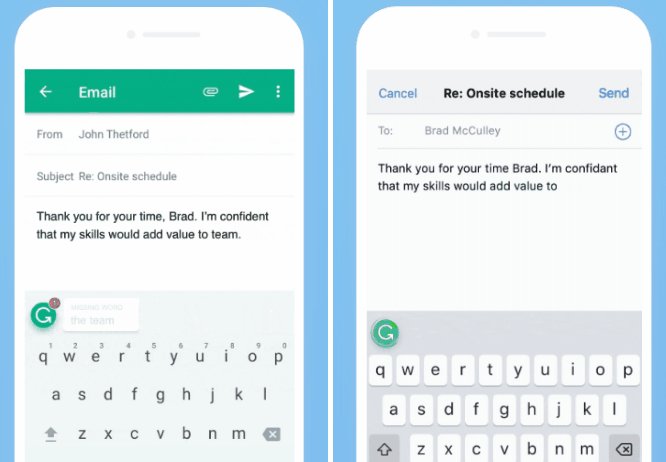
Thay thế văn bản động cho phép chọn một từ, cụm từ hoặc toàn bộ đoạn văn sẽ khác nhau trong các phiên bản khác nhau. Các mục biến phổ biến nhất là tiêu đề, tiêu đề phụ và lời gọi hành động. Ngoài ra, bạn có thể cá nhân hóa hình ảnh và các yếu tố hình ảnh khác. Ví dụ: hình ảnh hóa trang đích của Grammarly thay đổi tùy thuộc vào thiết bị của khách truy cập.

Như vậy, bạn đã xác định được đối tượng mục tiêu. Bây giờ là lúc để truyền tải thông điệp của bạn đến họ.
2 - Thu hút sự chú ý
Con người có sự chú ý có chọn lọc. Thực tế là bạn có một khách truy cập trên trang landing page không có nghĩa là họ sẽ mua hàng hoặc đăng ký. Tiêu đề, kiểu chữ và màu sắc ảnh hưởng đến cách khách truy cập cảm nhận thông điệp của bạn. Dưới đây chúng tôi sẽ thảo luận về những cách tốt nhất để đưa những yếu tố này vào landing page để nó hoạt động tốt.
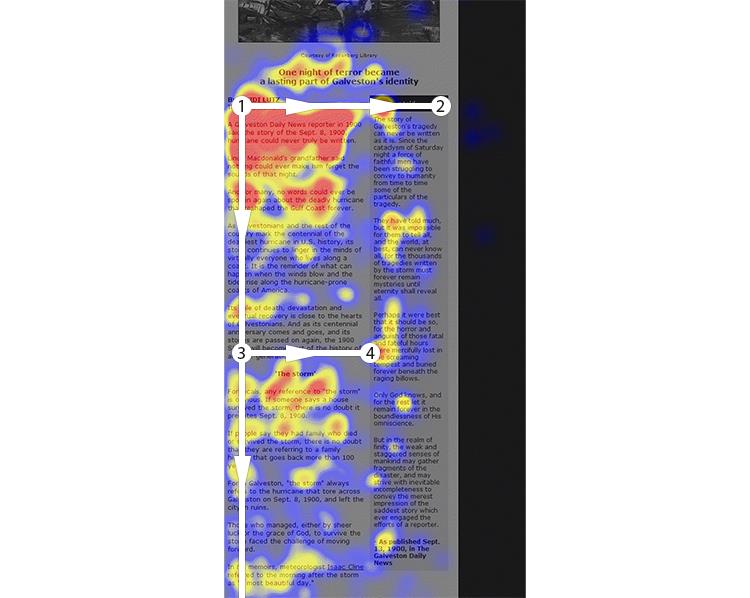
Mọi người đọc nội dung web bằng các hình dạng khác nhau, một trong số đó là hình chữ F, một nghiên cứu của Nielsen Norman cho thấy. Họ đã phát hiện ra rằng thói quen đọc của mọi người phần lớn được định hình bởi thiết kế kém. Nếu có nhiều văn bản không có các điểm, tiêu đề và tiêu đề phụ được xác định rõ ràng, người đọc sẽ cố gắng tiết kiệm thời gian bằng cách chỉ đọc các điểm chính.

Tiêu đề , tiêu đề phụ và hai đoạn đầu tiên rất quan trọng đối với một trang landing page. Họ phải cung cấp bản chất của thông điệp của bạn. Tiêu đề của trang landing page thu hút sự chú ý của người đọc. Trên thực tế, đó là phần quan trọng nhất của copywriting trang web. Khi tạo tiêu đề, hãy tuân thủ các quy tắc sau:
- Kết tinh thông điệp chính cho khán giả của bạn
- Giữ nó trong khoảng 10-15 từ
- Hỗ trợ nó bằng một tiêu đề phụ
- Sử dụng ngôn ngữ hướng hành động với các từ như tham gia, mua sắm, tiết kiệm, mua, đăng ký, liên hệ, nhận, khám phá.

Kiểu chữ. Sự thành công của một tiêu đề và tiêu đề phụ phần lớn phụ thuộc vào kiểu chữ bạn sử dụng. Kích thước và hình dạng giúp tạo hệ thống phân cấp văn bản và bổ sung cho kiểu trang đích. Không sử dụng nhiều hơn hai kiểu chữ trên một trang landing page, vì nó sẽ làm cho một trang trông hỗn loạn.
Bảng màu. Phông chữ chính xác không phải là cách duy nhất để làm nổi bật thông tin quan trọng. Bảng màu trang đích cũng phải hoạt động trên đó. Hành vi của người tiêu dùng gắn chặt với màu sắc: Nó ảnh hưởng đến nhận thức về thương hiệu.

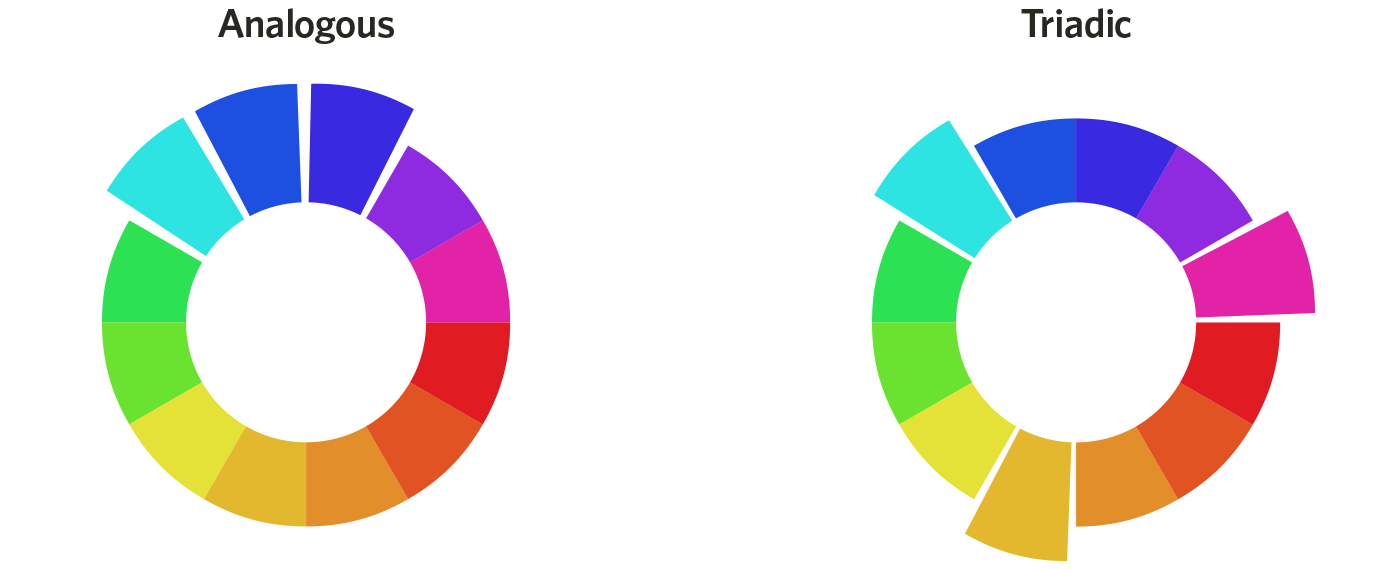
Các trang landing page chuyển đổi tốt nhất là những trang sử dụng một nền bao gồm các màu tương tự và tối đa ba màu tương phản từ một bộ ba màu. Các màu tương tự trông hài hòa, trong khi bộ ba tương phản. Phần sau nhấn mạnh thông tin chính và thu hút sự chú ý đến thông tin đó, vì vậy chúng nên được sử dụng cho các nút kêu gọi hành động hoặc biểu mẫu tạo khách hàng tiềm năng.
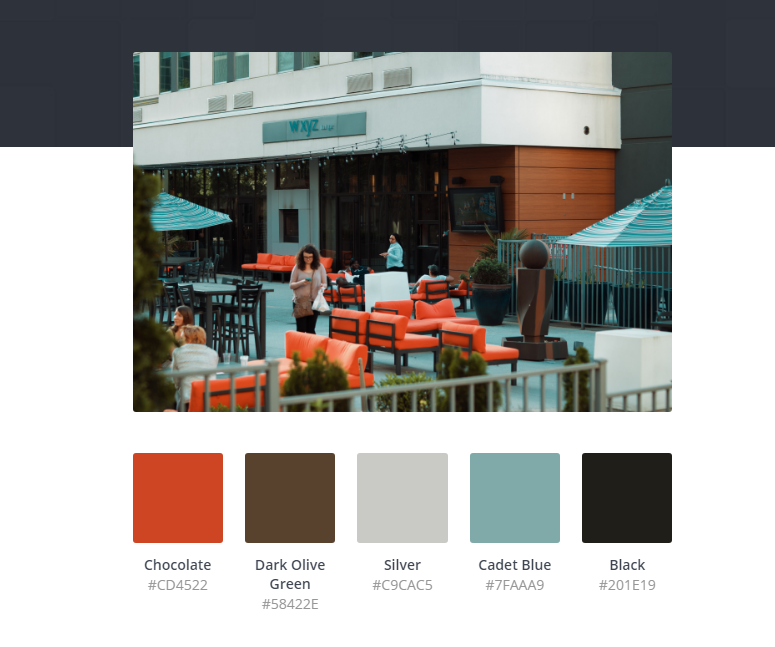
Bạn có thể phối màu dựa trên một hình ảnh hoặc một bức ảnh mà bạn sử dụng cho tiêu đề trang đích. Các dịch vụ như Canva, Palette, Generator, Coolors hoặc Colormind tạo bảng màu từ hình ảnh một cách tự động.

3 - Khơi gợi cảm xúc
Ngay sau khi bạn thu hút được sự chú ý của người đọc, bạn có thể cho biết cuộc sống của khách sẽ thay đổi như thế nào sau khi sử dụng sản phẩm hoặc dịch vụ của bạn. Mọi người đọc nội dung trực quan nhanh hơn nhiều so với nhiều dạng viết. Sử dụng kiến thức này và khiến họ cảm nhận được cảm xúc của mình trước khi bắt đầu lý trí hóa chúng.
Hình ảnh. Bạn có thể khơi gợi cảm xúc bằng cách nhấn mạnh những mặt tích cực và tạo hình ảnh đại diện cho một người tương tác với sản phẩm của bạn. Tạo một bức tranh giàu cảm xúc với ảnh, hình ảnh và video. Hình ảnh đẹp nhất cho trang landing page của bạn là hình ảnh của những người đang sử dụng sản phẩm hoặc dịch vụ mà bạn bán. Sử dụng ảnh tùy chỉnh hoặc ảnh lưu trữ. Nhưng hãy nhớ, chúng phải là:
- liên quan, thích hợp
- chất lượng cao
- phong cách nhất quán
- và có thể có một người được hiển thị (một nghiên cứu gần đây của CWI Amsterdam chứng minh rằng hình ảnh có khuôn mặt của mọi người thu hút nhiều sự chú ý hơn)

Video và hình ảnh động. Mọi người thích xem sản phẩm hoạt động như thế nào. Nhúng video vào trang landing page thông qua YouTube hoặc Vimeo để cung cấp cho người dùng trải nghiệm đầy đủ hơn về những gì họ có thể nhận được. Ngoài ra, video có thể bao gồm phản hồi của khách hàng, cho khách hàng tiềm năng thấy trải nghiệm thực tế của khách hàng là như thế nào. Hoạt ảnh làm cho số liệu thống kê trở nên sống động, làm cho trang sống động hơn với các con số hoặc biểu đồ chuyển động.

Bây giờ khách truy cập của bạn yêu thích phần hình ảnh và có thể có xu hướng đưa ra quyết định. Hãy thúc đẩy anh ấy / cô ấy bằng cách sử dụng một số từ.
4 - Thuyết phục
Mục tiêu của việc viết trang landing page là thu hút sự chú ý của người đọc, gửi một thông điệp rõ ràng về những gì đang diễn ra ở đó và giành được sự tin tưởng của người đọc.
Càng ít càng tốt là quy tắc phù hợp với việc viết bài quảng cáo trên trang đích. Một nghiên cứu của Unbounce cho biết các trang đích có ít từ hơn dẫn đến nhiều chuyển đổi hơn so với các trang dài. Khách truy cập sẽ không đọc từng từ, vì vậy hãy viết ngắn gọn. Đây là hai cách để đạt được điều đó: viết bản sao hoặc sử dụng lời chứng thực.
Sao chép. Bản sao không phải nhấn mạnh sản phẩm hoặc dịch vụ của bạn; nó phải cho người dùng tiềm năng biết họ sẽ nhận được gì sau khi tương tác với nó. Trong khi hình ảnh tạo ra ấn tượng về cảm xúc, bản sao gọi lý do và trả lời "tại sao?" câu hỏi. Giữ cho nó đơn giản và rõ ràng. Tránh những câu dài và vụng về, không sử dụng từ vựng mà bạn sẽ không sử dụng trong một cuộc trò chuyện bình thường. Và hình dung văn bản bằng hình ảnh.

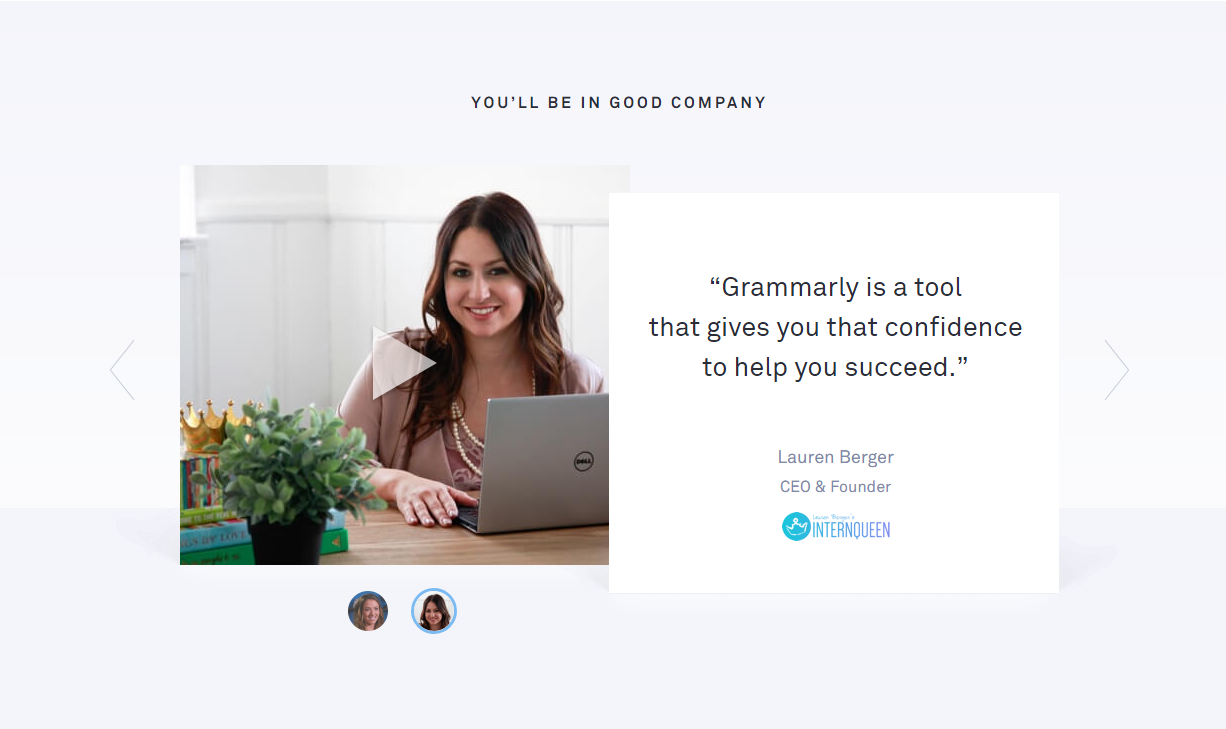
Lời chứng thực. Phản hồi từ những người thực luôn được đánh giá cao và dẫn đến chuyển đổi tốt hơn. Một lời khai có giá trị bằng mười câu khuyến mại. Hãy để người dùng tự nói và kể về trải nghiệm của họ với sản phẩm hoặc dịch vụ của bạn. Bạn có thể đặt các dấu ngoặc kép ở cuối trang, nhưng có nhiều cách thông minh hơn để sử dụng chúng. Ví dụ: thay thế tiêu đề bằng lời chứng thực của khách hàng hoặc thêm video vào văn bản.

Xin chúc mừng, bạn đã thuyết phục được độc giả! Bây giờ đã đến lúc thực hiện bước cuối cùng.
5 - Kêu gọi hành động (CTA)
Nếu bạn không có lời gọi hành động trên trang đích của mình, thì bạn không có trang landing page.
Gọi hành động (CTA) là một thuật ngữ tự giải thích: Nó kêu gọi người dùng thực hiện một hành động cụ thể. CTA tồn tại dưới dạng các nút hoặc cửa sổ bật lên gợi ý cho khách truy cập một hoạt động mục tiêu: đăng ký, tải xuống, mua, v.v.
Một nút CTA là cách phổ biến nhất để yêu cầu một người dùng cho một cái gì đó. Nó không chỉ là một phần đồ họa đẹp, hấp dẫn; nó phải được hỗ trợ bằng một câu chắc chắn kêu gọi người dùng hành động. Dưới đây là một số mẹo để tạo nút CTA hiệu quả. Nó phải:
- dễ dàng tìm thấy
- sử dụng ngôn ngữ hướng hành động
- tạo cảm giác cấp bách
- nổi bật so với phần còn lại của thông tin
- được đặt một cách hợp lý trong văn bản

Cửa sổ bật lên là kỹ thuật bị ghét nhất trong quảng cáo, như đã được xác nhận bởi nghiên cứu gần đây của Nielsen Norman. Tên của loại lời kêu gọi hành động này cũng rất dễ hiểu: Khi khách truy cập vào một trang hoặc cuộn trang, nó sẽ xuất hiện, cung cấp bản dùng thử hoặc đăng ký miễn phí. Tuy nhiên, cửa sổ bật lên vẫn có hiệu quả nếu được sử dụng đúng cách. Chúng mang lại nhiều khách hàng tiềm năng hơn nếu chúng không chặn quyền truy cập vào nội dung và đóng vai trò như các hình thức tạo khách hàng tiềm năng.
Trên các trang landing page, chúng không được sử dụng thường xuyên vì bản thân trang đã chứa thông điệp chính và giao diện CTA. Thông thường, cửa sổ bật lên xuất hiện khi khách truy cập vào một trang hoặc sắp rời khỏi. Chúng được gọi là cửa sổ bật lên vào và ra tương ứng.
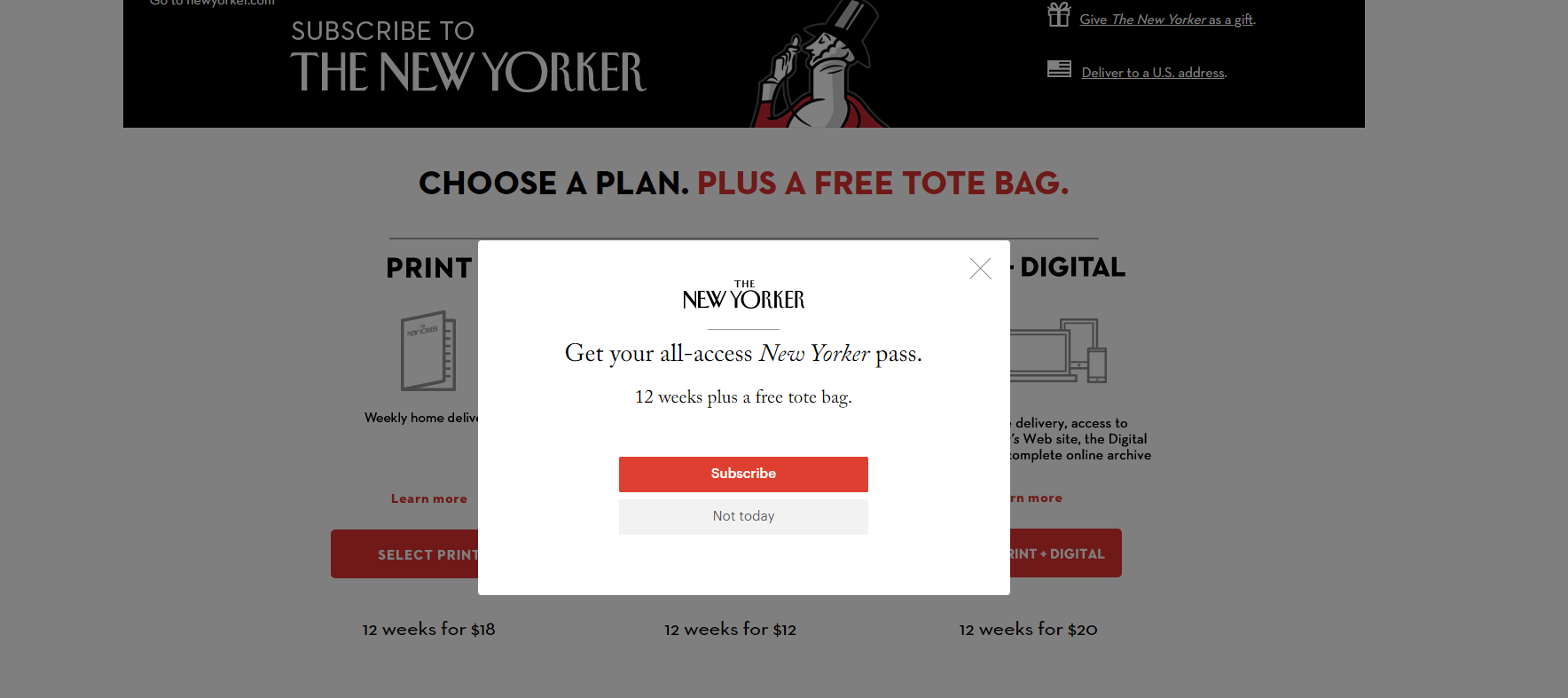
Cửa sổ bật lên mục nhập được sử dụng trên các trang định giá và cung cấp các chương trình khuyến mãi hoặc giảm giá để khuyến khích khách truy cập hành động. Cửa sổ bật lên thoát sử dụng phần mềm theo dõi chuột để dự đoán khi nào người dùng sẽ rời khỏi trang. Do đó, khi khách truy cập muốn đóng tab, lời gọi hành động sẽ xuất hiện lại, gợi ý một số dịch vụ hoặc cơ hội bổ sung. Ví dụ: trên trang đích của The New Yorker, cửa sổ bật lên thoát xuất hiện khi khách truy cập muốn rời khỏi trang. Nó cung cấp bản dùng thử miễn phí 12 tuần trước khi bắt đầu đăng ký đầy đủ.

Có một số khuyến nghị nhất định để sử dụng chúng trên trang landing page. Một cửa sổ bật lên hiển thị 5 giây sau khi vào một trang web mang lại nhiều email hơn những email được hiển thị ngay khi người dùng truy cập vào một trang. Nó không được quá lớn và bao phủ toàn bộ trang đích. Nhưng một cửa sổ bật lên nhỏ là một thứ hoàn toàn hữu ích. Ngoài ra, bối cảnh phù hợp cũng quan trọng: Một cửa sổ bật lên xuất hiện ở đúng vị trí có nhiều khả năng thu hút khách truy cập hơn một cửa sổ bật lên không xuất hiện.
Bạn có thể sử dụng cả hai loại CTA trên trang landing page của mình, nhưng nếu bạn có nhiều CTA, hãy đảm bảo chúng có màu sắc khác nhau. Và hãy nhớ rằng các trang đích có một CTA duy nhất có tỷ lệ chuyển đổi trung bình cao hơn (13,5 phần trăm) so với các trang có hai hoặc ba CTA (tương ứng là 11,9 phần trăm và 10,5 phần trăm), như một nghiên cứu điển hình của Unbounce cho thấy.
Hãy tổng kết lại: Bạn đã làm theo các đề xuất, bạn có một trang có vẻ đủ tốt để chuyển đổi. Nhưng làm thế nào để bạn đảm bảo nó phục vụ mục đích?
6 - Kiểm tra và phân tích
Trang landing page trông tuyệt vời, nhưng bạn vẫn nghi ngờ liệu một nút màu xanh lá cây có tốt hơn màu xanh lam hay một tiêu đề hấp dẫn hơn nút còn lại. Bạn không cần phải đọc lá trà, vì bạn có thể A / B kiểm tra trang đích sau khi ra mắt để biết chắc chắn điều này. Trong trường hợp bạn định thiết kế lại một trang web, thử nghiệm cũng là một ý kiến hay.
Thử nghiệm cho phép bạn hiểu những mặt hàng nào hiệu quả hơn để tác động đến đối tượng mục tiêu. Đánh giá kết quả của tương tác với trang bằng các số liệu như: nguồn lưu lượng truy cập, lượt xem trang, tỷ lệ thoát, số lượng email hoặc địa chỉ liên hệ được thu thập, tỷ lệ khách truy cập vào liên hệ, tỷ lệ bỏ qua giỏ hàng, số lượng chia sẻ, v.v. Phân tích về kết quả là chìa khóa để hiểu sự thành công của trang đích. Tìm hiểu thêm về A / B và các công cụ kiểm tra đa lượng biến trong bài viết của chúng tôi.
Ví dụ về các trang landing page tốt
Bây giờ bạn đã biết các quy tắc chính để thiết kế trang đích, hãy xem một số ví dụ.
Paypal

PayPal là một nền tảng thanh toán kỹ thuật số cung cấp dịch vụ cho các doanh nghiệp và cá nhân, vì vậy họ có một trang web tách rời với hai lời gọi hành động chính riêng biệt cho từng phân khúc đối tượng mục tiêu của họ. Một trong những chức năng của PayPal là chuyển tiền trực tuyến, vì vậy, đó là một CTA riêng biệt đề xuất rằng khách truy cập đăng ký để thực hiện chuyển khoản. Các tiêu đề và tiêu đề phụ sử dụng ngôn ngữ hướng hành động và khuyến khích tạo tài khoản. Một hình ảnh với mọi người thu hút sự chú ý. Vì ảnh là một phần của CTA, nhiều khách truy cập sẽ chú ý đến lời kêu gọi hành động và đọc về các tùy chọn cho tài khoản cá nhân.
Hotel Tonight

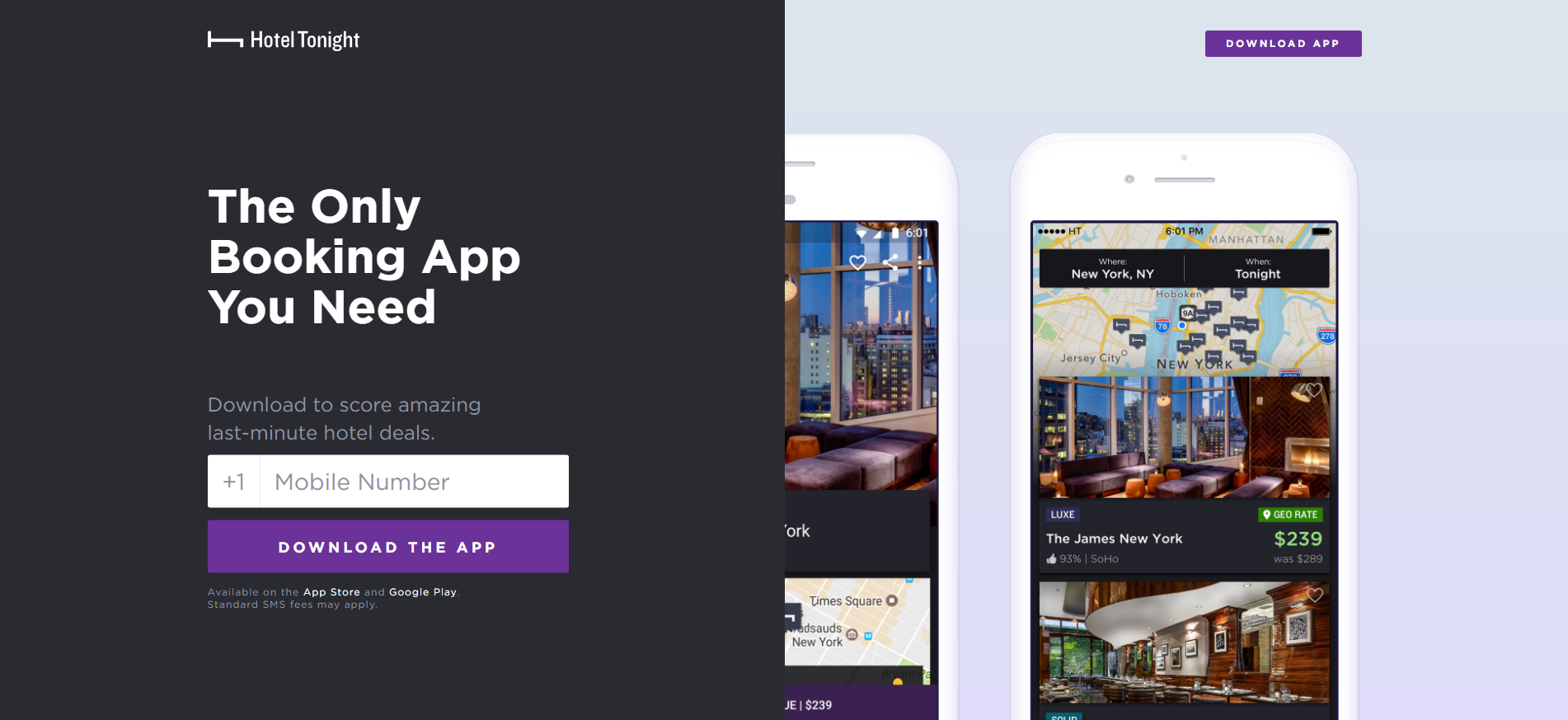
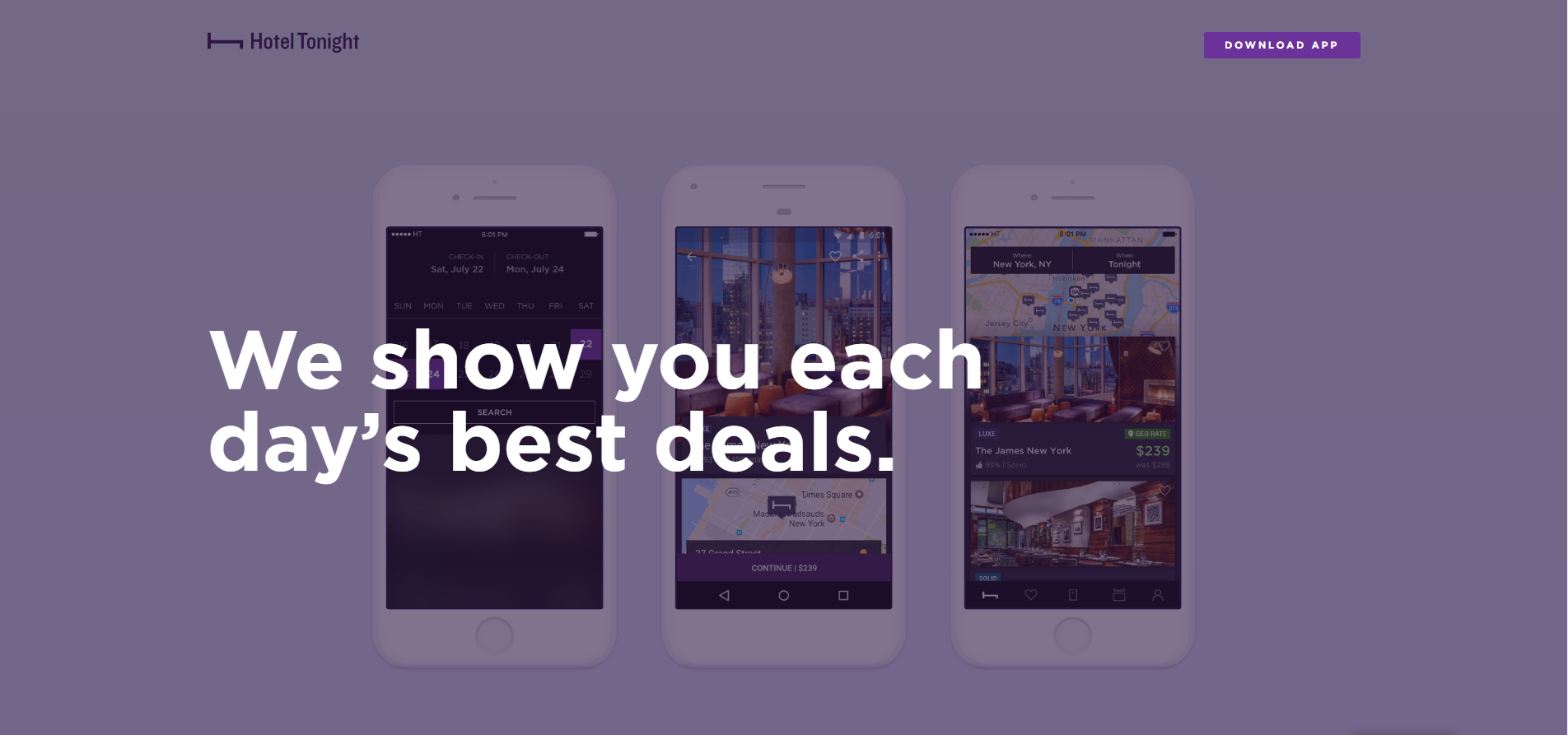
Hotel Tonight là một ứng dụng để đặt phòng vào phút cuối. Mục tiêu của trang landing page này là thuyết phục người dùng tải xuống ứng dụng, đây là lời kêu gọi hành động duy nhất mà Hotel Tonight sử dụng. Các nút CTA xuất hiện trở lại trên trang đích, theo dòng của người đọc và tăng cơ hội khách truy cập sẽ nhấp để tải xuống ứng dụng. Bảng màu của trang landing page dựa trên màu sắc của thương hiệu. Hình ảnh tiêu đề hiển thị màn hình ứng dụng. Những lợi ích của ứng dụng, được trình bày dưới dạng tuyên bố, âm thanh rõ ràng, trung thực và thuyết phục, thúc giục khách truy cập dùng thử ứng dụng.

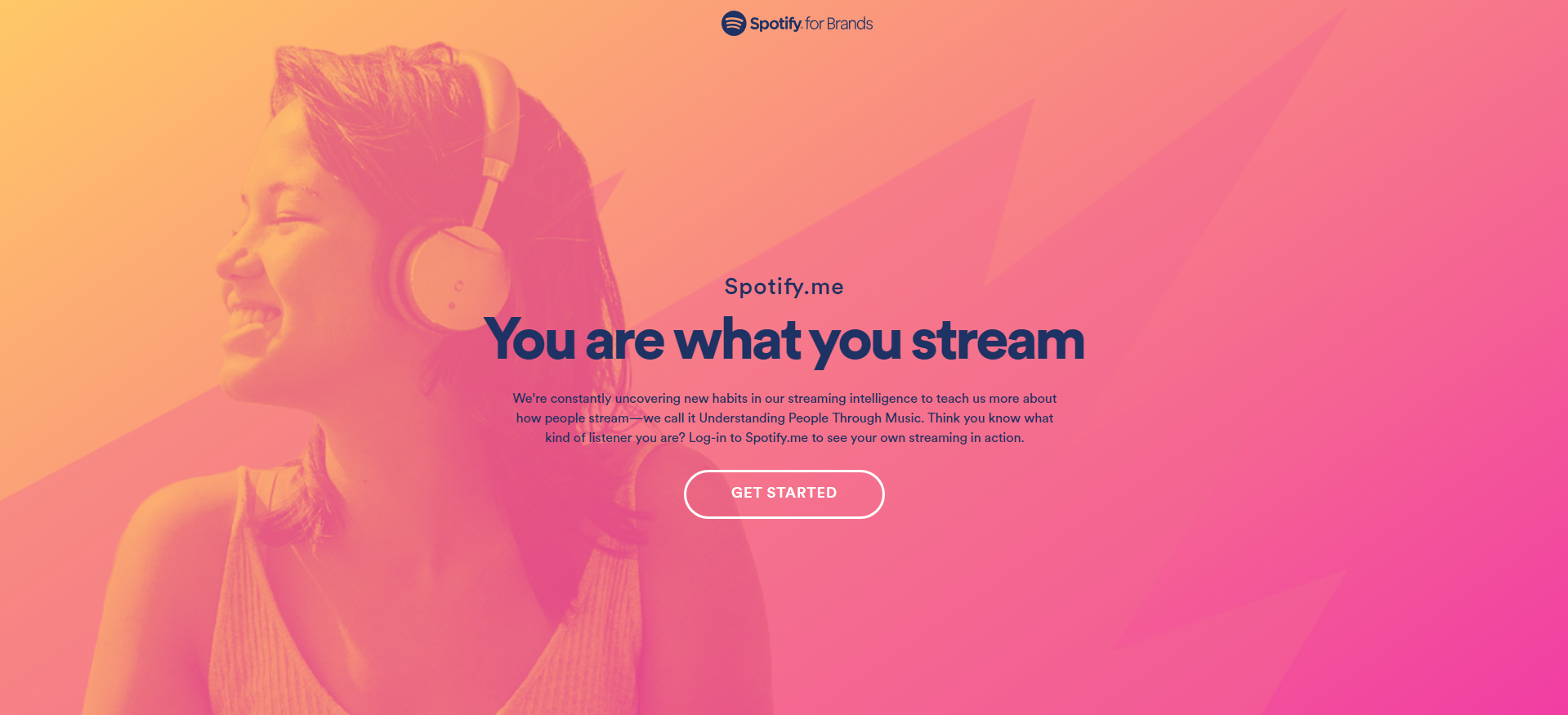
Spotify for Brands

Ứng dụng âm nhạc nổi tiếng Spotify cung cấp dịch vụ cho các thương hiệu, cho phép họ tạo và khởi chạy các chiến dịch âm thanh thông qua dịch vụ này. Trang landing page này là một lần nhấp qua và có một CTA duy nhất đưa người dùng đến một trang web. Ngoài ra, có một nút CTA trong phần Giới thiệu, nơi khách truy cập có thể tìm hiểu thêm về những lợi ích thực tế của dịch vụ. Tiêu đề với thông điệp rõ ràng và hình ảnh của một người làm cho trang landing page này trở nên hiệu quả, thu hút nhiều sự chú ý hơn. Cách phối màu tương phản giúp tăng cường khả năng hiển thị của nút CTA.
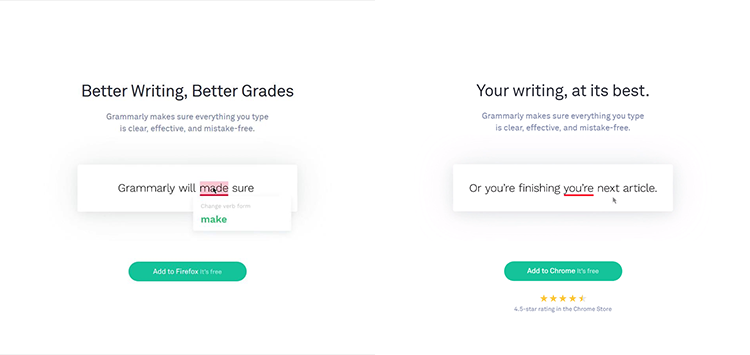
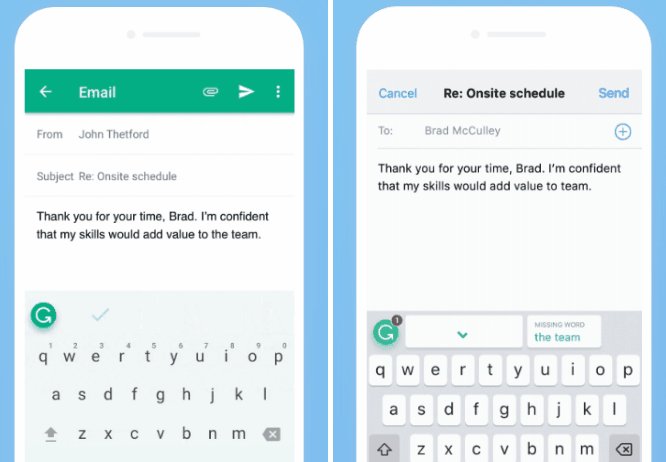
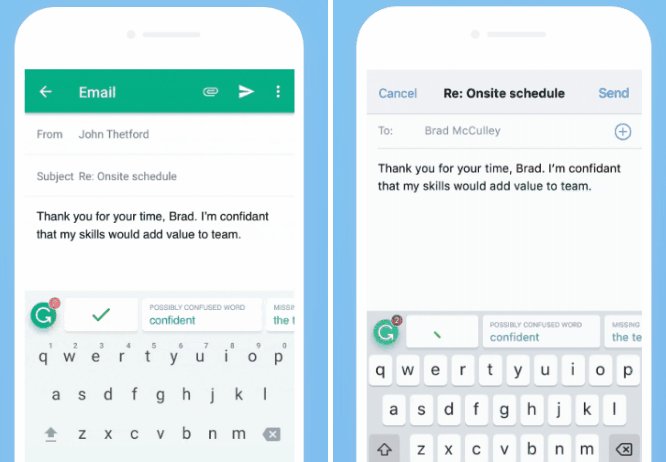
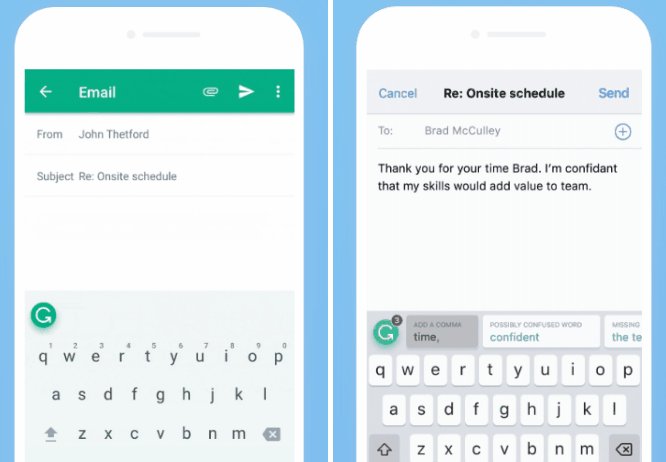
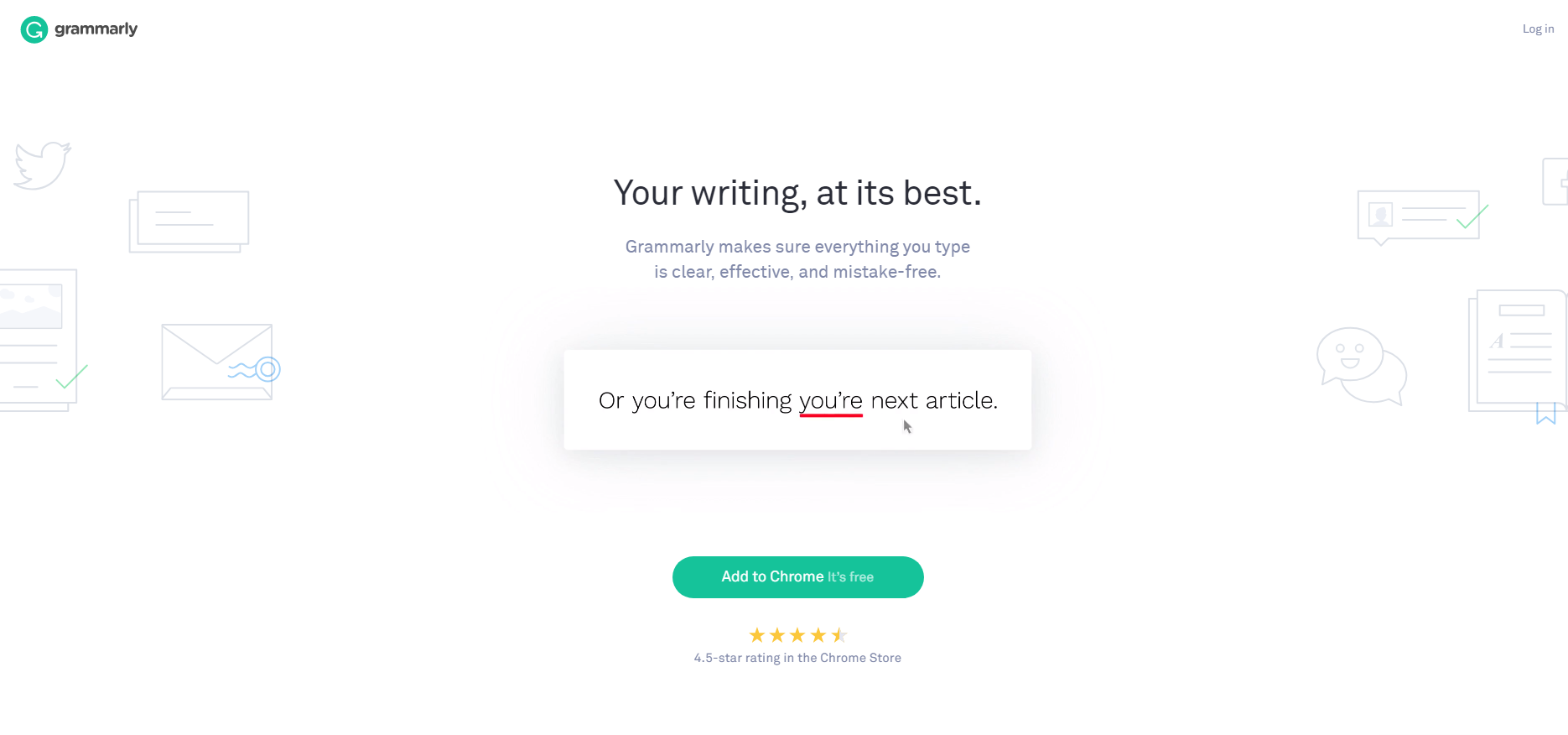
Grammarly

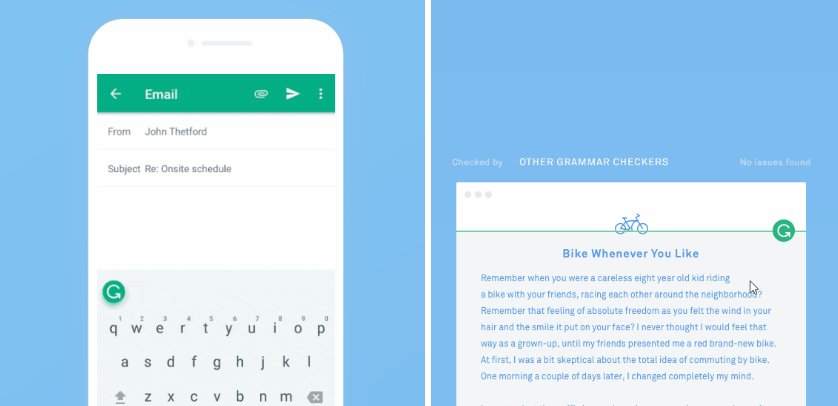
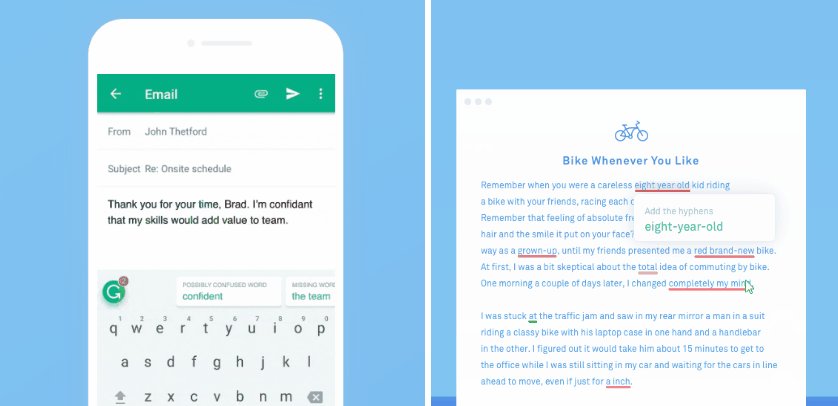
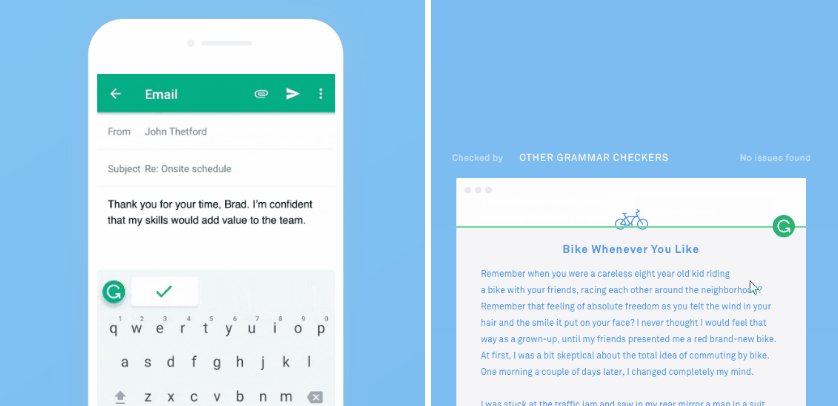
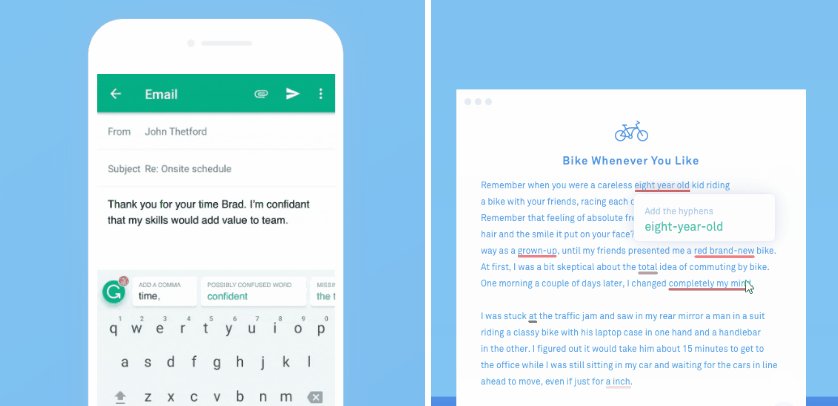
Dịch vụ này cung cấp một ứng dụng kiểm tra chính tả trực tuyến và một tiện ích mở rộng cho trình duyệt. Trang landing page vẽ một bức tranh về cách thức hoạt động của dịch vụ. Các tính năng chính của dịch vụ được hiển thị trong hình ảnh động, trong khi các lợi ích chính được giải thích trong văn bản.

Thay vào đó, trang landing page hầu như không có màu sắc có nền hoa văn. CTA sử dụng màu thương hiệu cốt lõi (xanh lá cây). Trang landing page của Grammarly có phần lời chứng thực bằng video, được hỗ trợ với các trích dẫn. Mọi thứ ở đây đều cố gắng thể hiện sự đơn giản và hiệu quả của dịch vụ, trong khi bảng màu nhấn mạnh vào văn bản, thứ duy nhất mà công cụ này được xây dựng cho.

Đây là một ví dụ về trang đích được cá nhân hóa. Nó nhắm mục tiêu thông điệp bằng cách thay đổi các tiêu đề và văn bản gọi hành động tùy thuộc vào thiết bị, trình duyệt và hồ sơ người dùng. Tất cả điều này làm tăng cơ hội mà khách truy cập sẽ cài đặt dịch vụ. Một điểm hay nữa là hình ảnh động xuất hiện ngay sau lời kêu gọi hành động đầu tiên, cho du khách thấy những ưu điểm của dịch vụ.
Lời kết
Giữ cho trang landing page của Bạn tối giản và đáp ứng. Đảm bảo rằng tất cả các yếu tố hình ảnh của trang đích sẽ hoạt động trên mọi thiết bị có thể vì mọi người sẽ không nhất thiết phải truy cập trang đích của bạn từ máy tính để bàn. Hãy xem bài viết của chúng tôi về xu hướng thiết kế UX cho năm 2018 để tìm hiểu thêm về thiết kế cho thiết bị di động.
Phần hình ảnh của một trang landing page tốt phải phù hợp với nội dung. Làm việc trên thông điệp và tạo ra ấn tượng phù hợp. Nếu bạn đã trải qua sáu bước này và làm đúng mọi thứ, trang đích của bạn sẽ có hiệu quả. Nếu không, có nghĩa là vẫn còn chỗ để cải thiện. Thay đổi các yếu tố hình ảnh và văn bản, kiểm tra A / B và phân tích phản hồi.
Nguồn tham khảo





![Làm sao để khách hàng yêu thích website [WordPress + WooCommerce] của Bạn?](https://www.vietmis.com/images/upload/blog/VietMis-Lam-sao-de-khach-hang-yeu-thich-website-ban-hang-tren-mang-cua-Ban.png)






