SmartInsights[.com] nổi tiếng với slogan "Actionable Marketing Advice", là một nhà xuất bản, một nền tảng học online (online learning platform), một chuyên trang tư vấn về marketing & kinh doanh thực chiến ... Chúng ta hãy lắng nghe lời khuyên của họ về "Thiết kế web đẹp quá để làm gì?", chắc là để làm marketing rồi, hihi ...
Trang web của Bạn nên được thiết kế để giữ chân đối tượng của Bạn và phải đảm bảo rằng nó cải thiện tốt trải nghiệm người dùng.
Trang web của Bạn là một trong những khía cạnh quan trọng nhất của sự hiện diện trực tuyến của thương hiệu của Bạn và điều quan trọng hàng đầu là Bạn cần phải thiết kế đúng. Trang web của Bạn cũng là nơi để Bạn nuôi dưỡng các khách hàng tiềm năng của mình để nhận chuyển đổi mua hàng. Vì vậy, Bạn không thể để bất kỳ trang web nào của Bạn với thiết kế thất bại có thể khiến khách hàng tiềm năng của Bạn thoát khỏi trang web của Bạn ngay lập tức.
Trang web của Bạn cần được thiết kế để thu hút đối tượng của Bạn và phải đảm bảo rằng nó cung cấp trải nghiệm người dùng tốt. Có rất nhiều lợi ích khác khi Bạn có được một website với thiết kế tốt cho cả doanh nghiệp và đối tượng của Bạn.
Trong bài đăng này, chúng tôi sẽ thảo luận về lý do tại sao thiết kế trang web tốt lại quan trọng theo quan điểm của khán giả của Bạn.
Hình ảnh thương hiệu
Trang web của Bạn là một sự phản ánh của thương hiệu của Bạn và tất cả mọi thứ mà nó đại diện. Nó thường là một trong những điều đầu tiên mà mọi người nhìn vào để tìm hiểu một thương hiệu và do đó giúp hình thành ấn tượng đầu tiên.
Các yếu tố thiết kế trang web của Bạn, như màu sắc, font chữ, hình ảnh, v.v ... đều tạo thành nhận diện thương hiệu của Bạn. Do đó, Bạn cần chọn các yếu tố đó một cách cẩn thận và giữ chúng nhất quán trên trang web của Bạn.
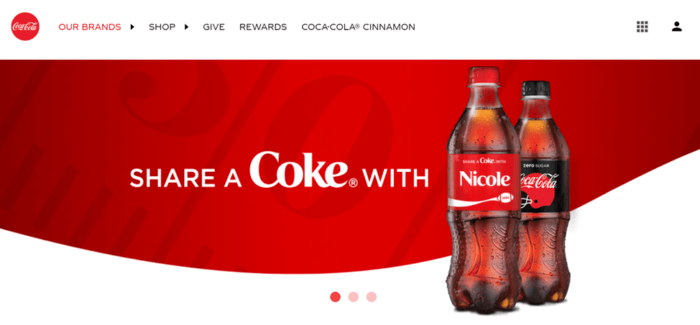
Bạn hãy nhìn vào ảnh chụp màn hình trang chủ của Coca Cola, chẳng hạn.

Hình 01 - Hình chụp trang chủ website Coca Cola
Xem cách thương hiệu Coca Cola đã sử dụng màu đỏ đặc biệt của công ty trên nền trắng. Màu đỏ và màu trắng là màu sắc của logo công ty, bao bì chai coca truyền thống của họ và rất nhiều yếu tố thương hiệu khác. Nó duy trì tính nhất quán này bởi vì hai màu sắc đặc biệt này đại diện cho thương hiệu và mọi người liên kết chúng với công ty.
Dưới đây là một số yếu tố thiết kế web tiếp theo mà Bạn nên chọn cẩn thận và sau đó sử dụng nhất quán.
Màu sắc
Nếu Bạn đã có một số màu thương hiệu phù hợp với logo của Bạn và các yếu tố nhận diện thương hiệu khác, thì Bạn cũng nên sử dụng các màu trên trang web của mình. Tuy nhiên, nếu Bạn bắt đầu từ đầu, thì Bạn có thể sử dụng nghiên cứu này để hiểu thêm về các liên kết màu.
Ví dụ: nếu bạn muốn liên kết thương hiệu của mình với sự tin tưởng, thì Bạn nên sử dụng màu xanh lam. Và nếu Bạn muốn người tiêu dùng nghĩ rằng thương hiệu của Bạn sản xuất các sản phẩm chất lượng cao, thì màu đen có thể giúp Bạn tạo thành hình ảnh đó. Tương tự, tùy thuộc vào sự kết hợp của thương hiệu nào Bạn muốn hình thành, Bạn có thể chọn màu sắc thương hiệu của mình.
Sau đó, Bạn có thể chọn màu sắc gợi lên những cảm xúc hoặc suy nghĩ nhất định ở mọi người. Ví dụ, màu xanh là màu được liên kết nhiều nhất với sự tin tưởng và màu đen tạo sự liên kết với chất lượng.
Giao diện
Theo nguyên tắc thông thường, hãy giữ bố cục của Bạn đơn giản, rõ ràng và được thiết kế theo cách thu hút sự chú ý đến những phần quan trọng nhất.
Ngoài ra, số lượng tùy chọn menu hoặc các yếu tố trong menu thả xuống phải được xác định dựa trên sở thích đối tượng của Bạn. Bạn có thể thử nghiệm với một vài bố cục khác nhau và tiến hành thử nghiệm phân tách để hiểu những gì phù hợp nhất với khán giả của Bạn.
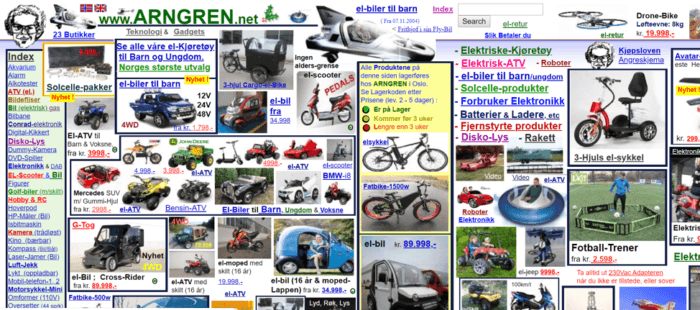
Một trong những ví dụ tốt nhất về thiết kế trang web lộn xộn và cách nó ảnh hưởng đến khả năng sử dụng được trình bày dưới đây. Trang web này rất khó điều hướng và việc thiếu thiết kế lưới khiến nó trở nên lộn xộn và hỗn loạn.

Hình 02 - Hình minh họa một giao diện thiết kế lộn xộn
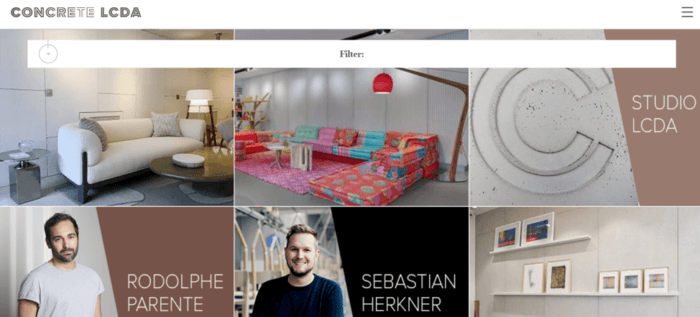
Bây giờ, hãy so sánh nó với một trang web khác có bố cục gọn gàng hơn để xem làm thế nào nó có thể được cấu trúc. Trang web này cũng tập trung vào các sản phẩm và dịch vụ nhưng đã tổ chức tốt các yếu tố web khác nhau. Việc sử dụng một định dạng lưới thêm cho cấu trúc cho trang.

Hình 03 - Hình minh họa một website với giao diện tốt
Font chữ và kiểu chữ
Nguyên tắc chung để chọn một font chữ là nó phải dễ đọc và hiển thị rõ ràng trên màu nền mà Bạn đã chọn.
Tuy nhiên, lựa chọn thực tế nên phụ thuộc vào đối tượng của Bạn. Những người trẻ hơn, ví dụ, thường thích font chữ vui vẻ và phong cách hơn. Người già có thể thích những thứ rõ ràng, đơn giản và dễ đọc hơn.
Font chữ của Bạn cũng nên phản ánh tính cách thương hiệu của Bạn và cho dù Bạn muốn trông chuyên nghiệp hay vui vẻ và trẻ trung.
Ví dụ về một thương hiệu làm tốt điều này bằng cách sử dụng font chữ sáng tạo để phản ánh sự sáng tạo của chính họ.

Hình 04 - Ví dụ về cách sử dụng font chữ tốt
Khả năng truy cập
Bạn nên thiết kế trang web của Bạn theo cách làm cho nó có thể truy cập được cho tất cả mọi người. Nó sẽ không chỉ làm cho trải nghiệm tốt hơn cho khán giả của Bạn mà còn được pháp luật yêu cầu. Điều này có nghĩa là thiết kế trang web của Bạn để người khuyết tật cũng có thể truy cập nó.
Điều này, tuy nhiên, nói dễ hơn làm. Hầu hết các nhà thiết kế trang web và các cơ quan thậm chí không nhận thức được điều này để có thể thiết kế được một trang web có khả năng truy cập tốt.
Vì vậy, cho dù Bạn tự xây dựng trang web của mình hoặc sử dụng dịch vụ thiết kế web, hãy đảm bảo rằng Bạn thiết kế một trang web có khả năng truy cập tốt. Trong khi điều này có thể cực kỳ khó khăn, Bạn có thể tận dụng tối đa các giải pháp như accessiBe để đơn giản hóa toàn bộ quá trình. Công ty cung cấp cho Bạn một đoạn mã mà bạn có thể cài đặt để trang web của Bạn sẽ hiển thị ngay một giao diện có thể truy cập.
AI accessiBe cũng quét và phân tích trang web của Bạn để đảm bảo rằng nó tuân thủ tất cả các luật liên quan đến khả năng truy cập (ADA, WCAG, Mục 508) chỉ trong 48 giờ. Điều này sẽ giúp Bạn tránh mọi vụ kiện liên quan đến khả năng tiếp cận, và bao gồm một số lượng người dùng lớn hơn trong đối tượng của Bạn.
Điều hướng trang Web
Một trong những lợi ích lớn nhất của thiết kế trang web tốt cho khán giả của Bạn là nó có thể giúp họ điều hướng trang web một cách dễ dàng.
Mục tiêu cuối cùng của bất kỳ ai ghé thăm trang web của Bạn là nhanh chóng tìm thấy thông tin mà họ đang tìm kiếm. Và thiết kế trang web của Bạn sẽ làm cho quá trình đó dễ dàng hơn và giúp khách truy cập điều hướng trang web của Bạn mà không bị mất thông tin.
Trang web của Bạn càng thân thiện với người dùng, càng có nhiều khả năng mọi người sẽ tham gia vào nội dung của Bạn và thực hiện hành động mong muốn. Một thiết kế trang web tốt nên nhằm mục đích cung cấp trải nghiệm người dùng tốt nhất, cuối cùng chuyển thành chuyển đổi mua hàng.
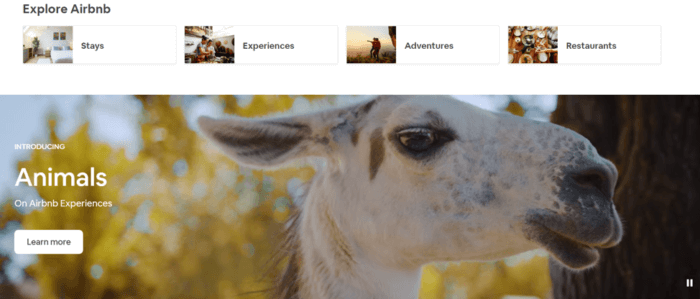
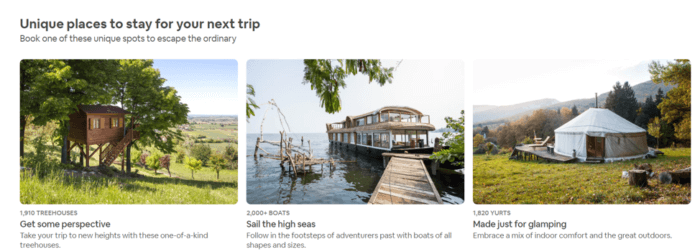
Airbnb, ví dụ, có một thiết kế trang web rất đơn giản nhưng hấp dẫn, nơi Bạn có thể tìm thấy mọi thứ ngay từ trang chủ. Cho dù Bạn muốn đặt chỗ hay khám phá các loại phòng và trải nghiệm khác nhau do Airbnb cung cấp, Bạn sẽ tìm thấy một tùy chọn trên trang chủ.

Hình 05 - Hình minh họa điều hướng trên trang chủ website Airbnb
Khi Bạn cuộn xuống trang, bạn sẽ tìm thấy nhiều tùy chọn hơn để khám phá. Từ các kỳ nghỉ Airbnb được xếp hạng hàng đầu đến các đề xuất du lịch, Bạn có tất cả.

Hình 06 - Điều hướng các tùy chọn khác trên website Airbnb
Vì vậy, nếu Bạn biết nơi Bạn muốn đi, Bạn chỉ cần đặt phòng từ đầu trang. Nếu Bạn chỉ khám phá các tùy chọn của mình, Bạn có thể chỉ cần duyệt qua và lấy cảm hứng cho chuyến đi tiếp theo của mình.
Xem chiến lược đó xuất sắc như thế nào? Airbnb không chỉ giúp mọi người dễ dàng đặt phòng mà còn khuyến khích họ lên kế hoạch cho chuyến đi nếu họ không chắc chắn.
Và tất cả điều đó có thể được thực hiện ngay từ trang chủ. Không có menu thả xuống lộn xộn, không có hệ thống phân cấp trang, chỉ là một kiểu thiết kế đơn giản và rõ ràng, tất cả những gì Bạn cần để biết Bạn sẽ tìm thấy ở đây.
Lời kết
Thiết kế trang web là một vấn đề quan trọng và không nên xem nhẹ. Một trang web được thiết kế tốt có thể giúp Bạn hình thành một ấn tượng tốt về khách hàng tiềm năng của Bạn. Nó cũng có thể giúp Bạn nuôi dưỡng khách hàng tiềm năng của mình và nhận được nhiều chuyển đổi hơn.
Nhưng quan trọng hơn, nó cung cấp trải nghiệm người dùng tốt và giúp khách truy cập trang web của Bạn truy cập và điều hướng trang web của Bạn một cách dễ dàng.
Vì vậy, nếu Bạn đang tìm kiếm các nhà thiết kế chuyên nghiệp để tạo trang web của mình, hãy kiểm tra kỹ và đảm bảo rằng họ có khả năng thiết kế các trang web thân thiện và dễ truy cập.
Nếu Bạn đã có một trang web, Bạn luôn có thể tiến hành kiểm tra trang web và tối ưu hóa nó để cung cấp trải nghiệm người dùng tốt hơn và cải thiện khả năng truy cập.
Nguồn tham khảo





![Làm sao để khách hàng yêu thích website [WordPress + WooCommerce] của Bạn?](https://www.vietmis.com/images/upload/blog/VietMis-Lam-sao-de-khach-hang-yeu-thich-website-ban-hang-tren-mang-cua-Ban.png)






